import { useMatch } from "react-router-dom";
import styled from "styled-components";
const Tab = styled.span<{ isActive: boolean }>`
color: ${(props) =>
props.isActive ? props.theme.accentColor : props.theme.textColor};
`;
const Coin = () => {
const matchPriceTab = useMatch("/:coinId/price");
const matchChartTab = useMatch("/:coinId/chart");
return (
<Tab isActive={matchPriceTab !== null}>
<Link to={`/${coinId}/price`}>Price</Link>
</Tab>
<Tab isActive={matchChartTab !== null}>
<Link to={`/${coinId}/chart`}>Chart</Link>
</Tab>
)
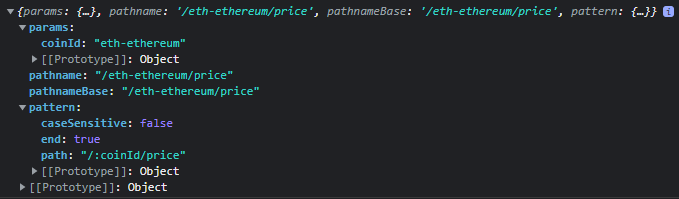
}React-Router v5의 useRouterMatch는 v6으로 이동하면서 useMatch로 변경되었습니다. useMatch()의 인자로 url이 전달되면 url이 일치하면 url 정보를 반환하고, 일치하지 않으면 url 정보를 반환합니다. 유효하지 않은반품
1) 현재 URL과 일치하는 경우

2) 현재 URL과 일치하지 않는 경우